この記事ではPageSpeed Insightsを使ってページの読み込み速度を上げてSEOを改善していく方法を私のブログを使って紹介します。
ページ読み込み速度はGoogleのSEO対策としても重要なポイントでGoogleもハッキリ明文化されています。
読み込み速度はこれまでもランキングシグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います
https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html?
特にモバイルは現状読み込み速度は重要視されており、あくまでも記事の品質が検索順位を決めるメインの要素ではありつつも、ページ読み込み速度を改善して全ページのSEO改善に繋げていきましょう。
ちなみに当ブログはwordpress + Cocoonを利用しています。使っている仮想マシンも一番最小プランの1CPU x 0.8 GHz / 1GB RAMと弱いのでマシンパワーによる改善は期待できません。
PageSpeed Insightsを利用する
まずは現状の「読み込み速度」を可視化するためにPageSpeed Insightsを利用します。
https://developers.google.com/speed/pagespeed/insights/?hl=JA
Googleが提供しているページの読み込み時間を出力してくれるサイトで現状スコアと合わせて改善案も提示されます。
早速本サイトのこちらのページを使って改善していきます。結構画像を使っていて、テキストも13000文字程度と重めのページです。
https://momenttech.tokyo/marketing2020/
早速入れてみるとこんな感じでした。遅くはないけど早くもないって感じですね・・ちなみにこの数値は実際にGoogleから配信されたサイトの中で相対的に出したスコアです。

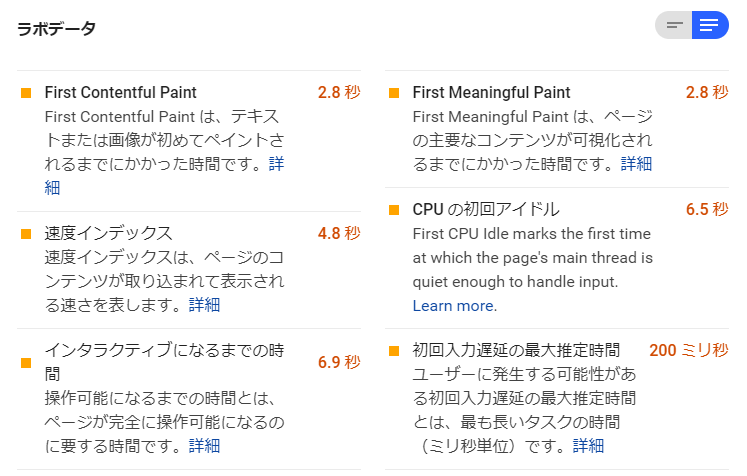
こちらがラボデータ。全てオレンジで分かりづらいですが、各項目が緑~赤で表示されます。説明文の通りですが、マニュアルには特定項目だけではなく、全体的に改善すべきと記載されています。全て緑が理想ですね。

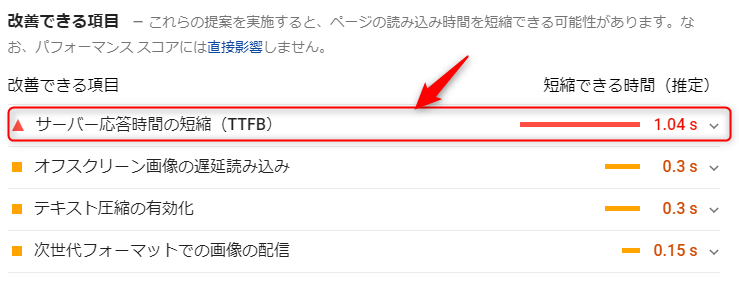
最後に改善できる項目を見てみます。現状の読み込み内容を元にどこでどのくらい時間が使われていて、何を改善すると良いかを出してくれます。例えば「サーバ応答時間の短縮」項目を改善することで0.85秒短縮できることが分かります。
実際に改善を進めるときには診断部分に出力されている項目を赤から潰していく形になります。

改善できる項目
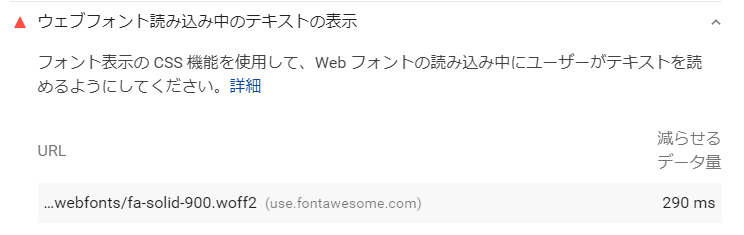
ウェブフォント読み込み中のテキストの表示

マニュアルを確認するとcssで@font-faceを使って font-display: swap 設定するといいよって記述があるので実施します。
https://web.dev/font-display/?utm_source=lighthouse&utm_medium=unknown
テーマカスタマイズの追加CSSより以下をセットします。URLの部分は改善で対象となっているリンクURLを利用してください。
@font-face{
font-family: "Font Awesome 5 Free";
font-style: normal;
font-display: swap;
font-weight: 400;
src: url("https://use.fontawesome.com/releases/v5.6.1/webfonts/fa-solid-900.woff2") format("woff2");
}これで改善できるはず、、だったのですが、改善しない場合があります。font-faceのfont-display設定は上書きできない仕様になっていて、他箇所で設定されると上記を設定しても効かない状態です。
ちなみにCocoonテーマを利用していてFont Awesome 5関連の改善提案がされている場合は、テーマのマスター内で指定されており、効きませんでした。
ひとまず以下コードのfa-font-display変数のvalueをautoからswapに変更することで改善確認できました。
ただあまりテーマのmaster変えないほうがいいのと、他の影響がある可能性あるので必要に応じて修正を行ってください。
cocoon-master/webfonts/fontawesome5/less/_variables.less
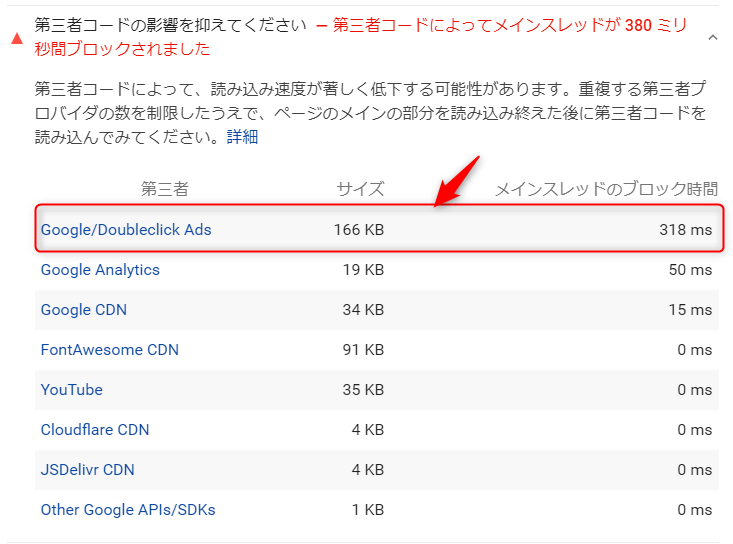
cocoon-master/webfonts/fontawesome5/scss/_variables.scss第三者コードの影響を抑えてください

こちらは「Google/Doubleclick Ads」をDouble ClickはAdsenseコードを入れると引かれる広告ネットワークでキャッシュの利用も出来ず外すことも出来ません。
そこで遅延読み込みさせることでコンテンツ読み込みを阻害しない方法を取ります。
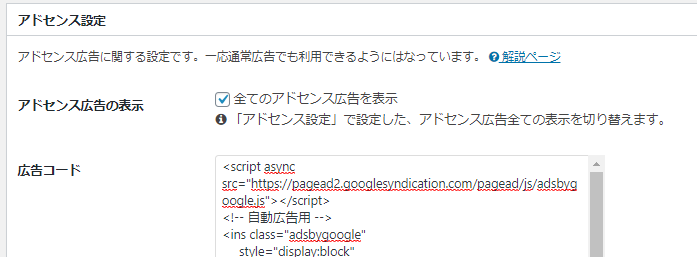
まずGoogleAdsense設定はCocoonメニューから設定していましたので、そちらを修正します。ここからは各種バックアップを取って実行してください。

以下のスクリプト読み込みが要因であることが分かったため、削除して保存します。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>更新後にキャッシュクリアしてページを確認しadsenseが出なくなっていれば問題なく削除できています。表示される場合は他箇所で設定が残っているため探します。
ちなみにCocoonテーマの場合は、以下親テーマ内のファイルを少し修正します。どうやらadsense利用をONにしている場合はテーマ側で上記スクリプトを設定しているようです。
// wp-content/themes/cocoon-master/tmp/footer-javascript.php
// 14行目のechoの部分をコメントアウト
if ($_IS_ADSENSE_EXIST && !is_customize_preview() && !is_cocoon_settings_preview()) {
// echo ADSENSE_SCRIPT_CODE;
}広告が表示されなくなったら、次に該当スクリプトを遅延読み込みするコードを記載します。bodyの一番下に以下コードを差し込んでください。
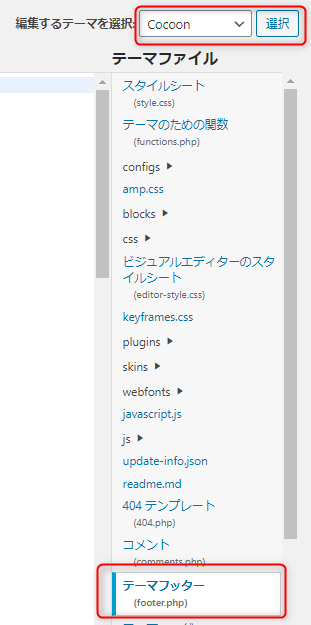
Cocoonの場合はテーマエディタからCocoonを選択→テーマフッターを指定します。

</body>の上に以下コードを挿入してください。該当スクリプトを遅延読み込みする処理です。
// ここから
<script>
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
</script>
// ここまで
</body>保存後に広告が再度表示されるようになっていたら成功です。
テーマを修正しているため、各ページのコンテンツや広告表示が問題ないことを必ず確認するようにしてください。
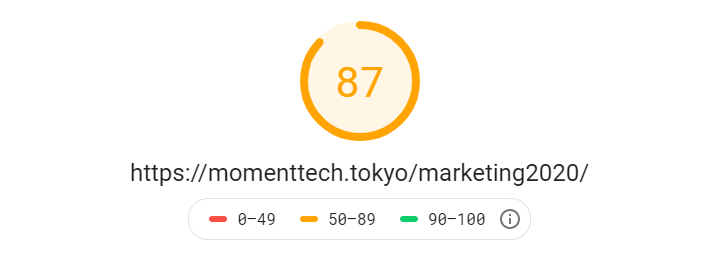
ここまでの2か所を改善することでモバイル87まで改善しました。

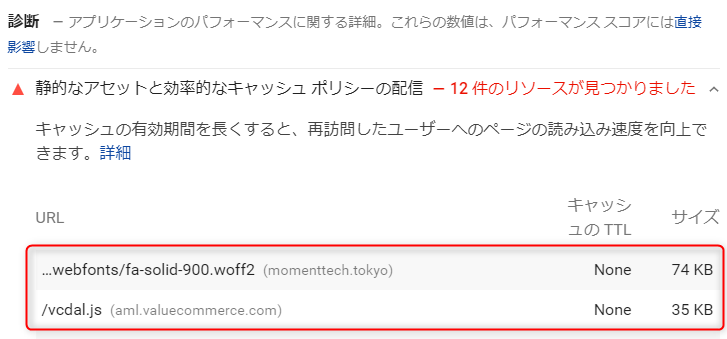
静的なアセットと効率的なキャッシュ ポリシーの配信

vcdal.jsはバリューコマースから提供されているLinkSwitch用のJSですが、こういった自サーバ以外から引いているファイルはキャッシュ設定が出来ないため、外すか諦めることになります。自サーバかどうかはURLのドメイン部分から判断しましょう。
自サーバではNoneキャッシュとしてFont Awesome 5 関連のフォントファイル読み込みが出てきました。自サーバ分だけ個別にキャッシュ設定すれば多少上がりそうです。
Webサーバはnginxを利用しているため以下設定にwoff2を追加しました。
location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff|woff2)$ {
expires 60d;
}ちなみにスコアにはそんなに寄与していません。。
サーバー応答時間の短縮(TTFB)

あとクリティカルなのは応答時間短縮ですが、改善マニュアル見たところ、CPU/メモリ上げるかDB改善、Webアプリ設定改善の必要がありそうなので別の機会に実施します。
この項目は単純にマシンパワー上げることで改善することが多いです。
まとめ
モバイルで緑まで行けなかったのは残念ですが、今回実施してみての気づきは以下2点です。
- Google Adsense導入したタイミングで一度モバイル速度見てみるべき。必要であれば遅延読み込み導入がお勧め
- WordPressテーマ変更後は素の状態のパフォーマンスを一度見たほうが良い ※カスタマイズできる人は
今回私のブログでは、ほぼGoogle Adsenseの読み込みに起因していました。
広告遅延読み込みについて、記事上配置などでは表示のタイミングが多少変わります。ただコンテンツを少しでも早くユーザに届けるほうがSEOも含めてメリットが大きいと感じていますので、検討してみてください。